[ __proto__, constructor, prototype 이 각각 어떤 관계를 가지고 있는가?]
함수는 java script에서는 객체라고 생각하면 된다. 그렇기에 프로퍼티를 가진다.
function Person() {}
var Persion = new Function();
이미 배운 내용이지만 이 두 가지의 함수 표현식은 서로 같은 의미를 가진다.
|
1
2
3
4
5
|
function Person(name, first, second) {
this.name = name;
this.first = first;
this.second = second;
}
|
cs |

위의 코드 내용은 말 그대로 Person이라는 새로운 객체가 생성되며
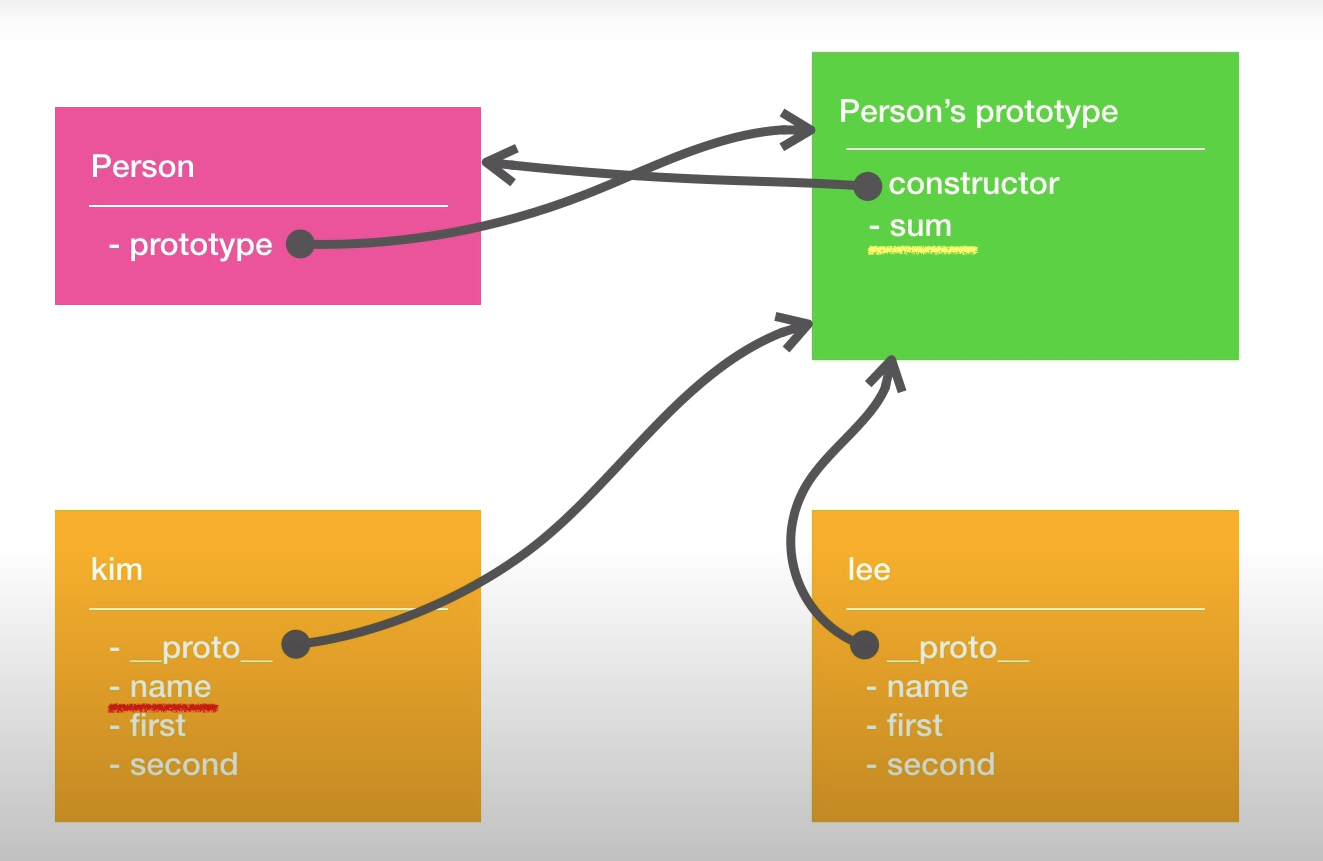
Person이라고 하는 객체는 -prototype이라는 프로퍼티가 생기고 그 프로퍼티는 Person's prototype의 객체를 가리킨다.
Person's prototype도 자신이 Person의 소속이라는 것을 표시하기 위해 기록해놓아야 하는데 이를 constructor라고 하는 프로퍼티이며 그 프로퍼티는 Person을 가리킨다. 서로 상호 참조를 하고 있는 셈이다.
Person.prototype.sum = function(){} 을 입력하게 되면 Person's prototype에 sum이라고 하는 프로퍼티를 만들고 함수를 정의하게 된다. 그렇게 되면 객체를 찍어내는 공장인 Person이라고 하는 constructor function을 만들게 된 것이다.
var kim = new Person('kwon',10,20); 을 입력하게 되면 kim이라고 하는 객체가 생기게 되는데 이 객체는 Person이라고 하는 constructor function 이 실행되면서 this 값이 세팅된 결과 kim이라고 하는 객체에 name, first, second라는 프로퍼티가 생성되고 대망의 __proto__ 프로퍼티 또한 생성이 된다. 이 __proto__ Person's prototype을 가리키게 된다.
그렇게 되면 우리는 Person.prototype과 kim.__proto__ 둘 다 Person's prototype 객체에 접근할 수 있다.
여기서 우리가 console.log(kim,name) 이라고 입력하면 kim에 대한 객체의 name이라는 프로퍼티 값을 출력하게 되지만 만약에 없는 경우에는 __proto__가 가리키는 객체에 다시 name이 있는지 찾게 된다.
쉽게 말해 객체가 자체적으로 갖고 있는 못한 데이터를 사용할려고 할 때 __proto__을 통해서 찾을 수 있는 것을 알 수 있다는 것이다.
Person의 prototype 프로퍼티와 kim이라고 하는 객체의 생성자 함수를 통해 생성된 __proto__가 어떻게 다른지를 알 수 있었다.
[Object.create 메소드란?]
지정된 프로토타입 객체 및 속성(property)을 갖는 새 객체를 만드는 역할을 한다.
자세한 내용은 이 페이지 이전에 내용에 기록되어 있다.
9/9 [TIL] OOP(Object Oriented Programming)
컴퓨터 프로그래밍은 알고리즘 모음으로 즉, 특수한 목적을 이루기 위한 모음이다. 컴퓨터 언어는 개발을 도와주는 툴로써 기계 언어, 어셈블리어, 고급언어가 있으며 기계 언어는 0과 1로 조합
gwon8388.tistory.com
[ES6 class 키워드 및 super 키워드 이용 방법]
es5에서 es6 버전으로 업그레이드되면서 여러 가지 변화가 있었는데
클래스 선언[es5]에서는 프로토타입을 통해 실현되었고
|
1
2
3
4
5
6
7
8
9
10
11
|
var Add = function(arg1, arg2) {
this.arg1 = arg1;
this.arg2 = arg2;
};
Add.prototype.calc = function() {
return this.arg1 + "+" + this.arg2 + "=" + (this.arg1 + this.arg2);
};
var num = new Add(5, 8);
console.log(num.calc()); // 5 + 8 = 13
|
cs |
클래스 선언[es6]에서는 class 키워드를 통해 실현된다.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
class Add {
constructor(arg1, arg2) {
this.arg1 = arg1;
this.arg2 = arg2;
}
calc() {
return this.arg1 + "+" + this.arg2 + "=" + (this.arg1 + this.arg2);
}
}
var num = new Add(5, 8);
console.log(num.calc()); // 5 + 8 = 13
|
cs |
클래스 상속[es5]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
var AddSquare = function(arg1, arg2) {
Add.call(this, arg1, arg2);
};
Object.assign(AddSquare.prototype, Add.prototype);
AddSquare.prototype = {
calc: function() {
// 메소드는 생략될 수 없습니다.
Add.prototype.calc.call(this);
},
calcSquare: function() {
this.pow = Math.pow(this.arg1 + this.arg2, 2);
return "(" + this.arg1 + "+" + this.arg2 + ")^2=" + this.pow;
}
};
var numSquare = new AddSquare(5, 8);
console.log(numSquare.calc()); // 5 + 8 = 13
console.log(numSquare.calcSquare()); // (5 + 8) ^ 2 =169
|
cs |
클래스 상속[es6]
클래스 상속과 오버 라이딩은 super을 사용해서 수행할 수 있다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
class AddSquare extends Add {
constructor(arg1, arg2) {
super(arg1, arg2);
}
calc() {
super.calc();
}
calcSquare() {
this.pow = Math.pow(this.arg1 + this.arg2, 2);
return "(" + this.arg1 + "+" + this.arg2 + ") ^ 2 =" + this.pow;
}
}
var numSquare = new AddSquare(5, 8);
console.log(numSquare.calc()); // 5 + 8 = 13
console.log(numSquare.calcSquare()); // (5 + 8) ^ 2 = 169
|
cs |
'개념정리' 카테고리의 다른 글
| 9/22[TIL]fetch API (0) | 2020.09.23 |
|---|---|
| 9/21[TIL]Async & Await (0) | 2020.09.21 |
| 9/9 [TIL] OOP(Object Oriented Programming) (0) | 2020.09.09 |
| 9/7[TIL]Graph, Tree, BST (0) | 2020.09.08 |
| 9/4[TIL]Linked List, Hash Table (0) | 2020.09.07 |



